本文结构:先说明,后代码。拷贝可直接运行。
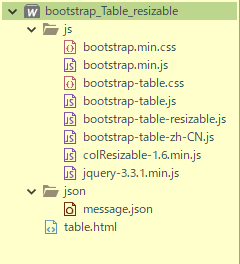
一、demo结构:

二、文件引入
这些里面除了下面2个比较难找,其他的都很好找
注意:需要将bootstrap-table.js中参数改为resizable: true
三、模拟的message.json数据准备
[ { "name":"zhangsan1", "password":"1" }, { "name":"zhangsan2", "password":"2" }, { "name":"zhangsan3", "password":"3" }, { "name":"zhangsan4", "password":"4" }, { "name":"zhangsan5", "password":"5" }, { "name":"zhangsan1", "password":"1" }, { "name":"zhangsan2", "password":"2" }, { "name":"zhangsan3", "password":"3" }, { "name":"zhangsan4", "password":"4" }, { "name":"zhangsan5", "password":"5" }, { "name":"zhangsan1", "password":"1" }, { "name":"zhangsan2", "password":"2" }, { "name":"zhangsan3", "password":"3" }, { "name":"zhangsan4", "password":"4" }, { "name":"zhangsan5", "password":"5" }] 四、table.html
BootStrap Table使用
五、效果展示
